Cosa c'è di nuovo?
Prima di tutto Bootstrap non dipende più da jQuery ed è stato eliminato il supporto per Internet Explorer. Gli altri aggiornamenti prevedono la presenza di variabili CSS, JavaScript più veloce, meno dipendenze e l'aggiunta di una nuova API (un insieme di procedure con l'obbiettivo di risolvere un compito in particolare). Prima di passare ai dettagli, si ricorda che la versione 5 è ancora in modalità alfa, quindi continueranno a verificarsi modifiche fino alla versione beta.
Ora approfondiamo alcuni punti salienti!
Nuovo aspetto grafico
Per fare dei grandi cambiamenti bisogna prima partire dal basso, proprio per questo Bootstrap ha modificato l'aspetto di tutte le pagine del sito, inserito nuovi contenuti, aggiornato la barra laterale per una navigazione più rapida e cambiato il logo che potete vedere qui sotto:
jQuery e Javascript
jQuery è sempre stato un elemento incisivo per Bootstrap e infatti saranno sempre grati per il potenziamento e il supporto che ha dato per continuare a scrivere codice front-end, apprendere nuove cose e abbracciare i plugin della community. Forse ancora più importante, ha cambiato per sempre JavaScript stesso, e questo di per sé è un monumento al successo di jQuery. Grazie ai progressi compiuti negli strumenti di sviluppo front-end e nel supporto del browser, ora sono in grado di eliminare jQuery come dipendenza, senza stravolgere tutto quello che si conosce. Tutto questo segna una delle più grandi modifiche al framework di sempre e significa che i progetti realizzati su Bootstrap 5 saranno significativamente più leggeri sulla dimensione del file e sul caricamento della pagina. Oltre ad eliminare jQuery, sono state apportate alcune altre modifiche e miglioramenti al JavaScript che si concentrano sulla qualità del codice e colmano il divario tra v4 e v5.
Forms aggiornati
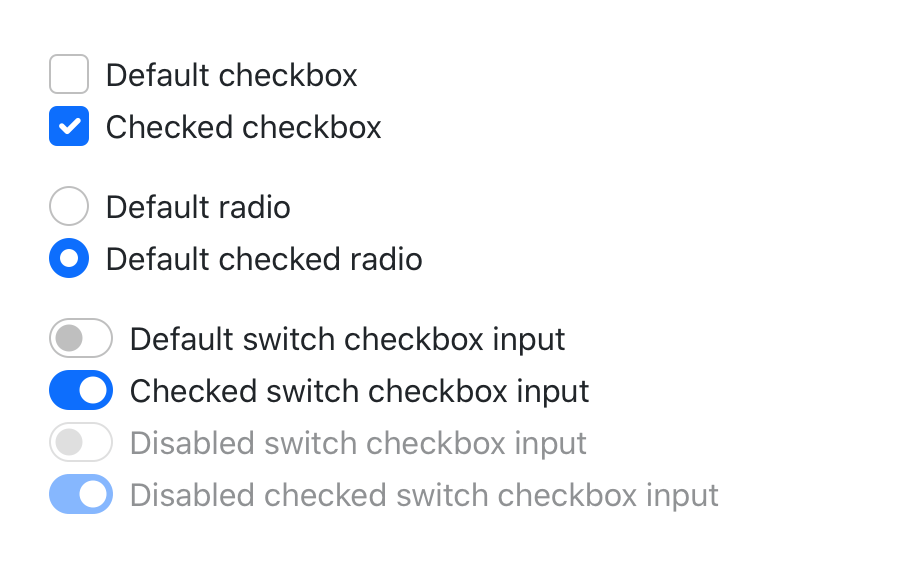
I componenti dei forms sono stati ridisegnati per essere maggiormenti personalizzabili. Si sta parlando di pulsanti checkbox, radio e toggle.
I colori
E' stata estesa la tavolozza dei colori (e migliorato il contrasto) per personalizzare in maniera più pratica ed elegante il proprio sito web.

E molto altro ancora!
I cambiamenti che ci saranno con la versione 5.0 sono davvero tanti tra cui: nuove proprietà CSS personalizzabili, sistema a griglia migliorato, nuova utility API, implementazione di un menù offcanvas, risoluzione bugs, migliorie Sass, inclusione di SVGs nel codice HTML anzichè nel CSS e altro ancora! Non rimane che restare in attesa e vedere cosa è in grado di offrirci ulteriormente questo fantastico framework!
Per qualsiasi approfondimento consultare l'articolo ufficiale di Bootstrap (in inglese) cliccando QUI.